정해진 규칙이 없이 생각 나는 대로 코딩을 하다보면 가독성이 현저히 떨어지는 것을 알 수 있다. 이는 어떤 언어이건 마찬가지다. 이런 이유때문에 많은 많은 기업이나 개발자 들이 코딩 스타일 가이드를 제시하고 있다. 그 중 CSS의 스타일 가이드에 관해 알아보자.
1. attribute(속성) 이름순으로 정렬.
2. "attribute(속성): value(값);"의 기본 형식에서
1) 콜론(:) 뒤 공백 1칸 뛰어 쓰기..
2) 마지막 속성 값 뒤에 세미콜론(;) 사용.
3. Selector(선택자) 단위 개행.
4. 블럭 간 빈줄 삽입.
5. single quotation 사용.
6. value가 없을 경우 none보다 0를 사용.
7. class이름에 camel notation 보다는 hyphen(-)을 사용.
8. 블럭 주석보다 라인 주석 권장.
9. ID는 안티패턴으로 간주됨으로 사용하지 않는다.
사용하는 것 자체는 가능하지만 재사용이 불가능 하기 때문이다.
일반적인 style guide는 위와 같다.
하지만 상기 1번의 속성을 이름순으로 정렬하는 것에는 반대한다.
최근 대표적이 에디터들도 알파벳 순으로 정렬하지 않으면 귀찮은 안내 문구가 뜨기도 한다. 왜 이런 가이드가 난무 하는지는 모르겠으나 무조건 아파벳 순으로 정렬하면 가독성이 현저하게 떨어진다.
따라서 속성의 순서는 알파벳 순이 아닌 기능별로 순서를 정하는 것을 권장한다.
기능별 순서는 외형에서 상세형태의 순으로 작성한다.
모질라 파이어폭의 CSS선언 순서를 참고하면 이해가 쉬울 것이다.
1. Display & Flow
2. Positioning
3. Dimensions
4. Margins, Padding, Borders, Outline
5. Typographic Styles
6. Backgrounds
7. Opacity, Cursors, Generated Content
참고로 네이버의 CSS선언 순서는 다음과 같다.
1. display
2. overflow
3. float
4. position
5. width/height
6. padding/margin
7. border
8. background
9. color/font
10. animation
11. 기타
모질라와 네이버 방식에 큰차이는 없다.
두가지 방식의 공통점은 레이아웃>테두리>베경>글꼴>동작 순으로 작성한다는 것이다.
어떤 형식을 따라도 상관 없으나 가장 중요한 것은 가독성을 높이고, 지속적으로 사용이 가능해야 한다는 것이다.
W3C의 CSS의 유효성 검사 : http://jigsaw.w3.org/css-validator/
이 곳은 가이드 적용을 검사하는 곳이 아니라 문법적 오류가 없는지를 검사해 주는 곳이다. URL이나 파일업로드, 직접입력 방식으로 CSS의 문법을 검사해준다.
'CSS3' 카테고리의 다른 글
| [CSS3] 모서리 둥글게 하는 css 요소 border-radius (0) | 2019.12.04 |
|---|---|
| [CSS3] 사용하는 단위계의 종류 (0) | 2019.12.03 |
| [CSS3] outline과 border의 차이 (0) | 2019.12.01 |
| [CSS3] CSS style guide (0) | 2019.11.06 |
| [CSS3] 가로 세로 중앙 정렬 방법(2) (0) | 2019.10.30 |
| [CSS3] 가로 세로 중앙 정렬 방법(1) (0) | 2019.10.29 |
| [CSS3] grid system : cell (0) | 2019.10.29 |
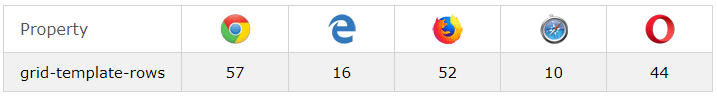
| [CSS3] grid system : template (0) | 2019.10.28 |