GitHub 저장소를 Public에서 Private로 바꾸는 방법은 다음과 같습니다.
간단히 정리하면 저장소 > Settings > 제일 아래 Danger Zone의 Change visibility 메뉴 클릭 > Change visibility 클릭 후 Change to private 클릭 이후 3번의 창이 나타나면 제일 아래의 버튼을 클릭하면 끝 !
Private 저장소를 Public으로 바꾸는 방법도 동일합니다.
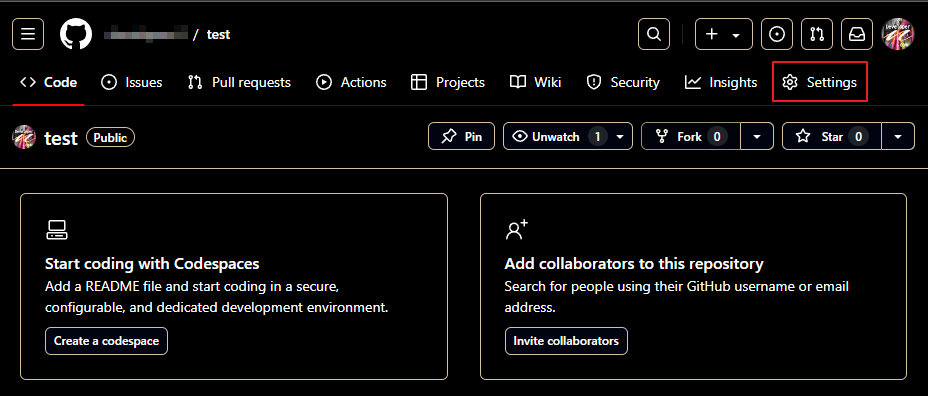
1. 변경하고 싶은 저장소(Repository)에 접속합니다.
2. 상단 메뉴 중에서 Settings를 선택합니다.

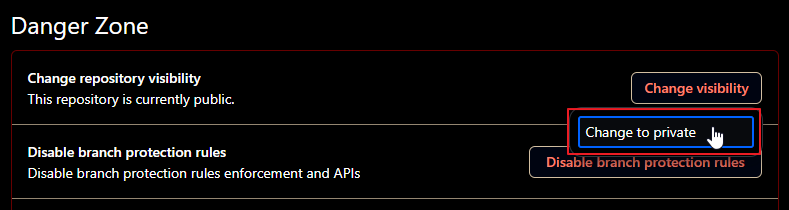
3. 화면이 바뀌면 제일 아래쪽까지 스크롤해서 내려가면 Danger Zone이 보입니다. 여기서 제일 위에 있는 Change visibility 메뉴를 클릭합니다.

4. Change visibility를 클릭후 아래쪽으로 Change to private이라는 메시지가 나면 다시한번 이 메시지를 클릭합니다.
이제부터 3번의 창이 새로 나타납니다. 지치지 말고 클릭해야 합니다. ^^;

5. 메시지를 클릭하고 나면 첫 번째 팝업창이 나타납니다. 이 창에서 아래쪽에 있는 I want to make this repository private 버튼을 클릭합니다.

6. 다시 경고 메시지가 있는 두 번째 창이 나타나면 제일 아래있는 I have read and understand these effects 버튼을 클릭합니다. 경고 메시지는 저장소가 공개일때 받은 stars와 watcher가 삭제된다는 등의 메시지 입니다.

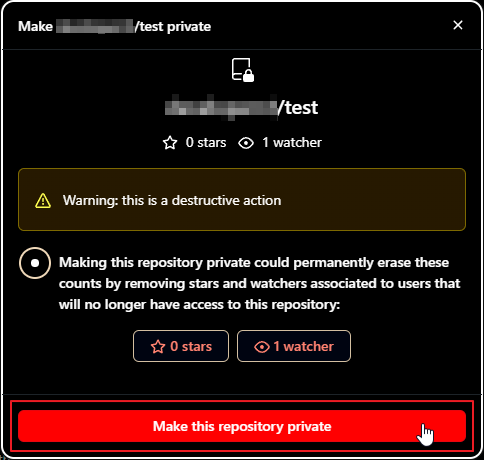
7. 마지막 세 번째 창이 나타면 위에서와 마찬가지로 제일아래 있는 Make this repository private 버튼을 클릭합니다.
이곳의 메시지도 두 번째 창의 메시지와 동일합니다.

끝!!!
다시 한번 정리하면 저장소 > Settings > 제일 아래 Danger Zone의 Change visibility 메뉴 클릭 > Change visibility 클릭 후 Change to private 클릭 이후 3번의 창이 나타나면 제일 아래의 버튼을 클릭하면 끝 !
'Git & Github' 카테고리의 다른 글
| [ Git ] git에서 기본 branch를 master에서 main으로 바꾸는 방법 (2) | 2023.10.18 |
|---|---|
| [ Git ] git 사용자 등록 2가지 방법 (0) | 2023.10.08 |
| [ Git ] git commit 제목에 자주 사용하는 동사 14가지 (0) | 2023.09.15 |
| [ Git ] git commit 제목과 본문의 작성 규칙 7가지 (0) | 2023.09.15 |
| [ GitHub ] Private 저장소를 다른 사람과 공유하는 방법 - Collaborators (0) | 2023.08.29 |
| [ Git ] 원격 저장소의 파일을 강제로 로컬 저장소에 덮어쓰는 방법 (0) | 2022.03.18 |
| [ Git ] 우분투에서 Git을 업데이트하는 방법 (0) | 2022.01.27 |
| [ Git ] 윈도우10에서 Git을 업데이트하는 방법 (0) | 2022.01.27 |