엑셀에서 방향키를 누르면 셀 이동이 되지않고 스크롤이 되는 것은 Scroll Lock 키가 눌려 있어서 입니다.
엑셀의 좌측 하단을 보면 Scroll Lock이라고 보입니다.
키보드에 보면 HOME키 위에 SCRLK이라는 키가 있습니다.
이 키를 한번 누르면 엑셀에서 Scroll Lock이 사라집니다.
이렇게 하면 정상적으로 셀 이동이 됩니됩니다.
CRLK이라는 키를 한번만 눌러 주세요.^^

'雜同散異' 카테고리의 다른 글
| [ Notion ] 노션 진행률 수식으로 계산하기 (feat. 소수점 없애기) (0) | 2024.07.27 |
|---|---|
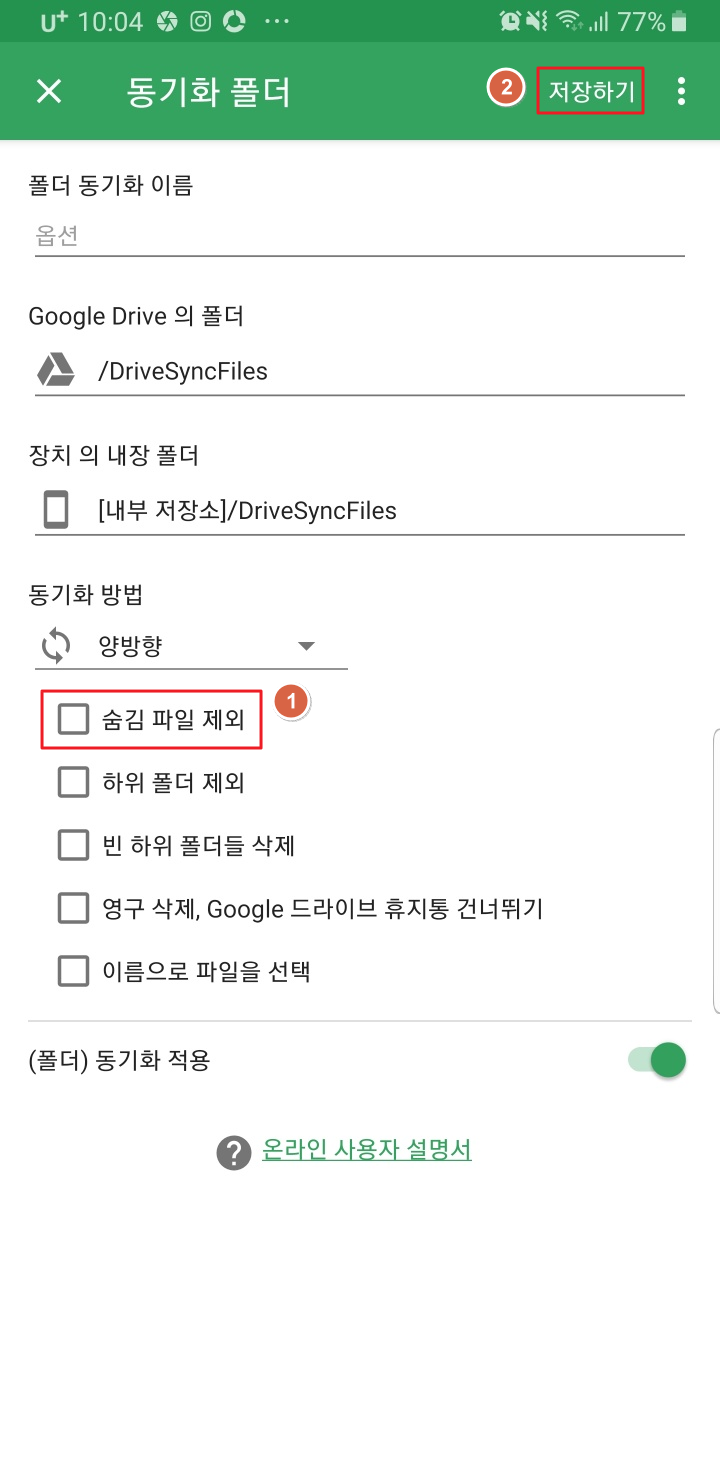
| [ Obsidian ] 옵시디안 구글 드라이브로 동기화 하는 방법 (0) | 2024.07.23 |
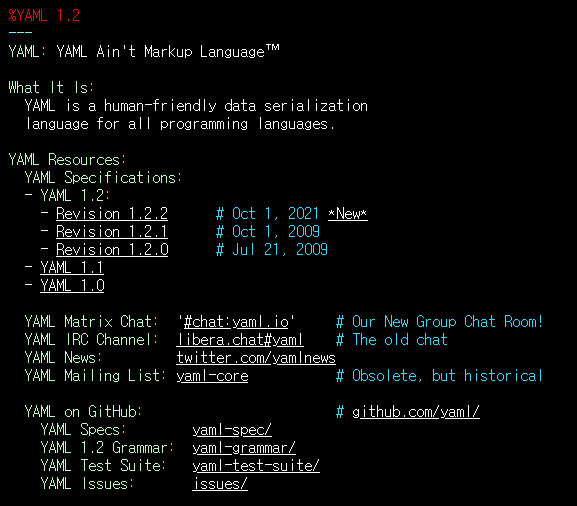
| yaml 과 yml 무엇을 사용해야 할까? (0) | 2024.07.06 |
| [ VLC 미디어 재생기 ] 동영상 계속 이어서 재생하기 설정 방법 (0) | 2024.06.24 |
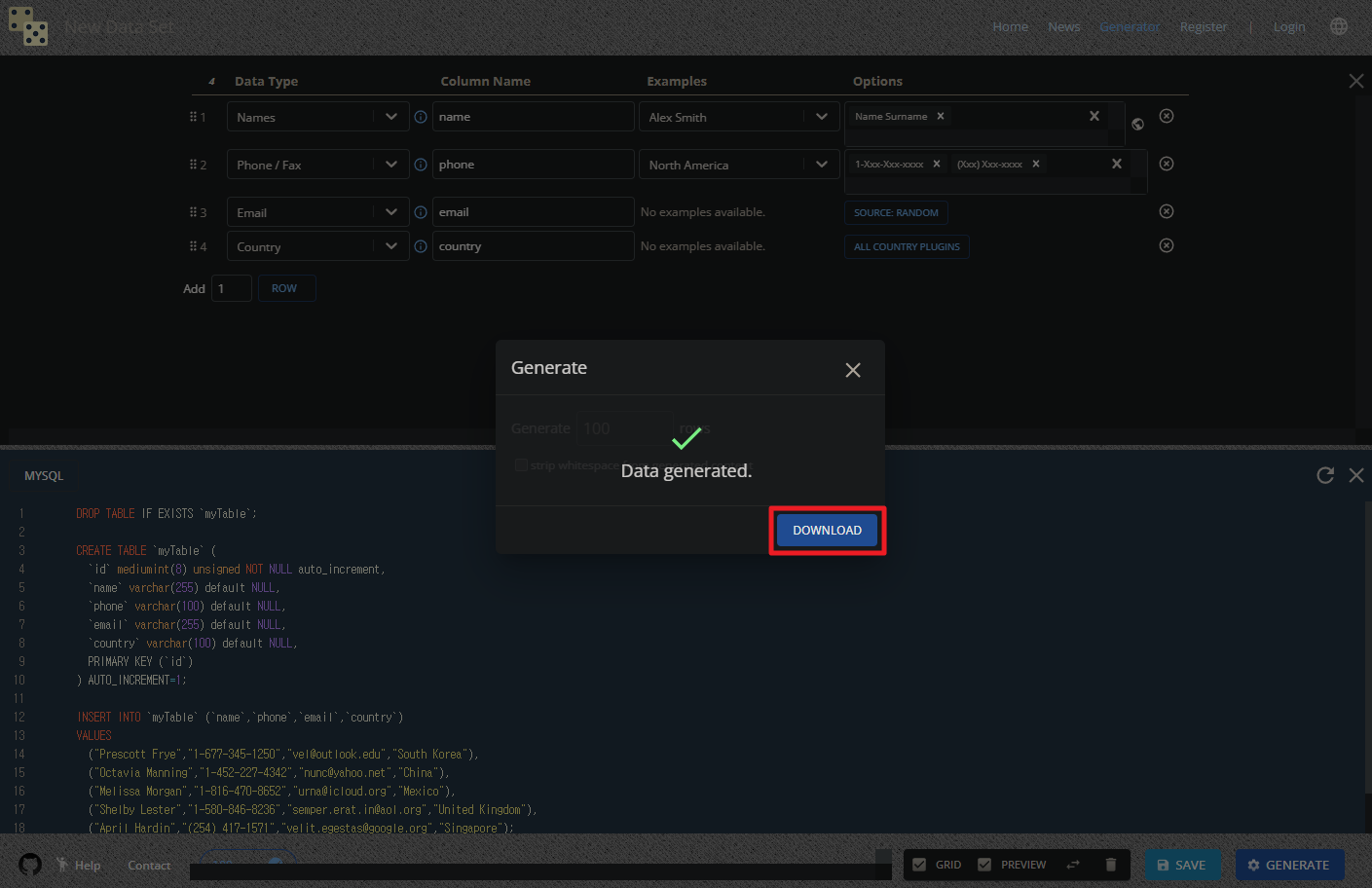
| [ Dummy Data ] 더미 데이터(가짜데이터)를 간단하게 만들어 주는 사이트 (2) | 2024.01.13 |
| [ YouTube ] 유튜브 쇼츠(Shorts) 파워포인트 탬플릿 만드는 방법 (0) | 2024.01.11 |
| [ tistory ] 티스토리에 D2Coding 설정하는 방법 (2) | 2023.12.28 |
| [ Office 365 ] 오디날 오류로 오피스 프로그램이 갑자기 실행되지 않을 때 해결 방법 (0) | 2023.11.22 |