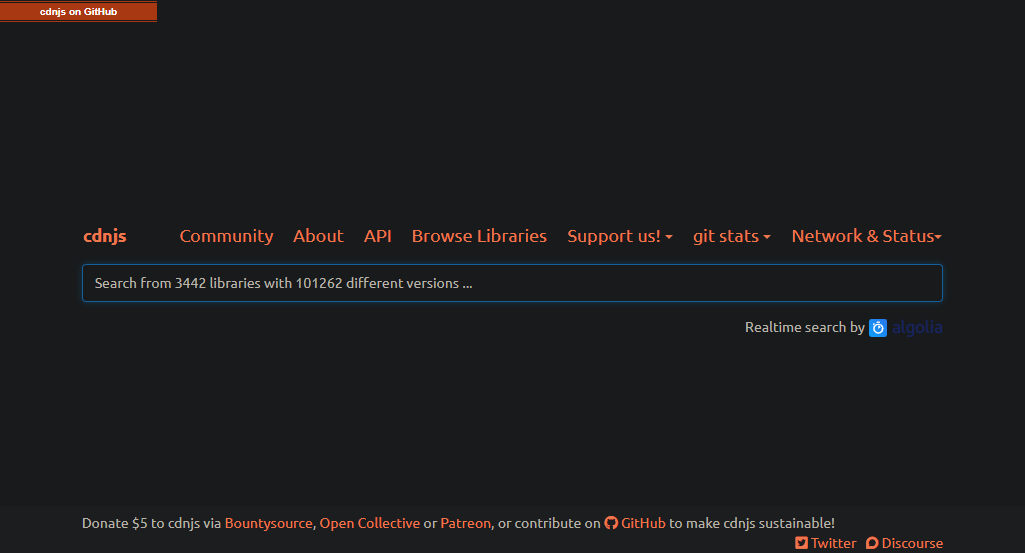
아주 유용한 CDN(Contents Delivery Network) 검색 사이트를 소개한다.
원하는 framework의 이름을 입력하고 검색하면 CDN full URL을 검색할 수 있다.
다음 사진은 검색 전후의 사진이다. jquery로 검색하면 관련 URL이 846개 검색되는 것을 확인한 수 잇다.


'雜同散異' 카테고리의 다른 글
| [ Chrome ] 웹사이트를 다크 모드로 보는 방법 (0) | 2019.12.26 |
|---|---|
| GET과 POST 의 차이점 및 특징 (0) | 2019.12.05 |
| [ MySQL ] root 패스워드 정책 및 패스워드 설정 (0) | 2019.11.30 |
| [ Bookmark ] Online File Convert - convert.com (0) | 2019.11.12 |
| [ 네이버 ] 웹사이트 등록하기 (0) | 2019.11.09 |
| [ Google ] 검색 엔진에 웹사이트 등록하기 (0) | 2019.11.05 |
| SOLID, KISS, YAGNI, DRY (0) | 2019.11.04 |
| [ License ] CCL (Creative Commons License) (0) | 2019.10.27 |