[ VS Code ] Visual studio Code에서 새 파일, 새 폴더 만들기 단축키(HotKey) 설정 및 사용
Visual Studio Code 2024. 12. 11. 15:14반응형
• VS Code에서 새 파일이나 새 폴더를 만드는 단축키를 만드는 방법은 다음과 같습니다.
1. Ctrl+Shift+P 혹은 F1 키로 명령 팔레트(Command Palette)를 열어 “Preferences: Open KeyBoard Shortcuts (JSON)”을 검색합니다.
2. “open key” 정도만 입력해도 검색이 되고, 그 중에서 선택하면 됩니다.

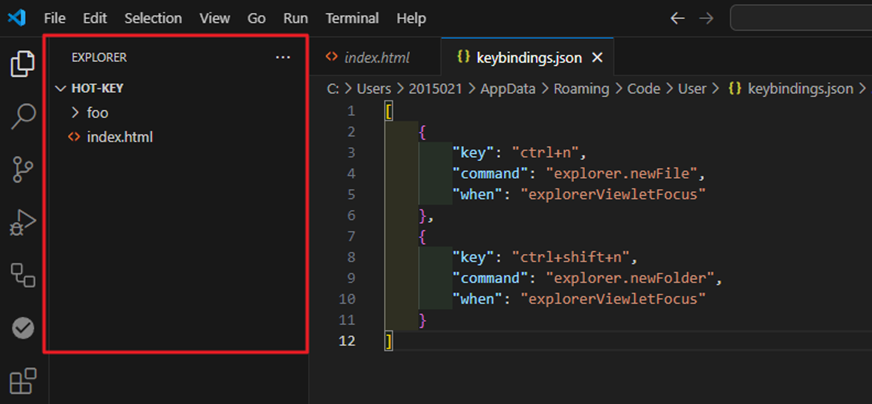
3. keybindings.json파일이 열리면 다음과 같이 입력합니다. 물론 “key”값은 편한대로 바꿔도 됩니다.
4. 만일 파일이 열렸을 때 이미 다른 데이터가 있을 경우, 마지막 중괄호( } )뒤에 콤마( , )를 찍고 아래 내용중 2~11번 라인까지 입력하면 됩니다.
[
{
"key": "ctrl+n",
"command": "explorer.newFile",
"when": "explorerViewletFocus"
},
{
"key": "ctrl+shift+n",
"command": "explorer.newFolder",
"when": "explorerViewletFocus"
}
]

5.이렇게 만들어진 단축키는 익스플로러(explorer - 화면 왼쪽의 파일관리자 창)에 포커스가 있어야 합니다.
6.따라서 단축키만을 사용해서 새 파일이나 새 폴더를 만들고 싶다면 다음과 같이 포커스를 이동한 후에 설정된 단축키를 사용하면 편하게 사용할 수 있습니다.
• 새 파일 생성 : Ctrl + Shift + E → Ctrl + N
• 새 폴더 생성 : Ctrl + Shift + E → N

반응형
'Visual Studio Code' 카테고리의 다른 글
| [ VS Code ] Visual Studio Code와 Visual Studio Code Insider의 차이점은 무엇인가? (0) | 2024.05.19 |
|---|---|
| [ VS Code ] 비주얼 스튜디오 코드 완전히 삭제하기 (0) | 2020.09.02 |
| [ VS Code ] Visual Studio Code를 Portable로 사용하기(feat. VS Code 설정값 백업 방법) (0) | 2020.05.07 |
| [ VS Code ] Visual Studio Code의 설정값을 동기화하는 방법 (0) | 2020.02.25 |
| [ VS code ] 사용자 snippets 만들기 (0) | 2019.11.10 |





