반응형
지금까지 html 요소의 외곽선을 정의할때는 border를 사용했다.
하지만 border의 경우는 많은 제약이 있다. border의 경우 요소에 접해 있기 때문에 요소와 border사이에 공간을 줄경우 padding값을 주어야 한다. 하지만 outline의 경우 offset값을 주면 된다.
여러모로 외곽선으로 사용항하기에는 outline이 적당하다.
간단한 사용법은 다음곽 같다.
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
border: 1px solid black;
padding: 15px;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
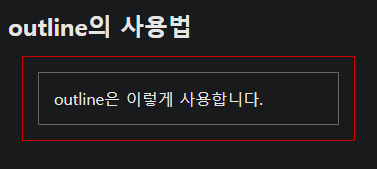
<h2>outline의 사용법</h2>
<p>outline은 이렇게 사용합니다.</p>
</body>
</html>

결과 화면을 통해 알 수 있듯이 padding을 주면 border도 같은 결과를 얻을 수 있다. 하니만 outline의 경우 다른 값을 사용하지 않고도 outline의 값만으로 모든 것을 정의 할 수 있기때문에 사용하기에 편리하다.
나머지 사용법은 border와 동일하다.
반응형
'CSS3' 카테고리의 다른 글
| [ CSS3 ] 스타일시트 스타일 가이드 (0) | 2020.04.27 |
|---|---|
| [CSS3] 모서리 둥글게 하는 css 요소 border-radius (0) | 2019.12.04 |
| [CSS3] 사용하는 단위계의 종류 (0) | 2019.12.03 |
| [CSS3] CSS style guide (0) | 2019.11.06 |
| [CSS3] 가로 세로 중앙 정렬 방법(2) (0) | 2019.10.30 |
| [CSS3] 가로 세로 중앙 정렬 방법(1) (0) | 2019.10.29 |
| [CSS3] grid system : cell (0) | 2019.10.29 |
| [CSS3] grid system : template (0) | 2019.10.28 |





