반응형
1. 실행 경로를 확인해 보세요. 프로젝트 root에서 실행해야 합니다.
2. package.json 파일에 dev 스크립트가 있는지 확인하고 업다면 추가해 주세요. "dev": "node index.js",
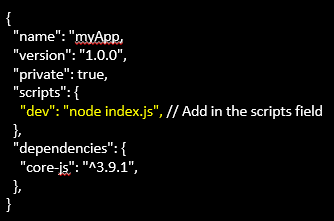
{
"name": "myApp,
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "node index.js", // Add in the scripts field
},
"dependencies": {
"core-js": "^3.9.1",
},
}3. package.json에서 명령 이름이 “dev”인지 확인해 봅니다.
server나 start 등으로 설정되어 있는 경우도 있습니다.
4. 프로젝트 폴더에 package.json파일이 없는 경우도 있습니다.
이런 경우에는 프로젝트 root에서 npm을 초기화 해주면 package.json이 생성됩니다.
$ npm init –y위 명령으로 package.json파일이 생성되면 위의 2번째 방법에서와 같이 script에 "dev": "node index.js", 를 추가해 줍니다.

반응형





