노션에서 진행률을 계산하고 소수점을 제거 하는 방법입니다.
독서 진행률을 예로 설명합니다.
수식에서 (총 페이지수 / 현재 페이지수)를 입력하면 %로 나타나지만 소수점 10자리까지 나옵니다.

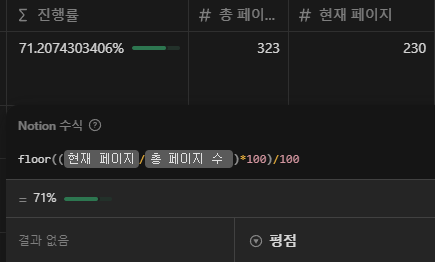
소수점을 없애려면 floor함수를 이용합니다.
수식에서 floor((총 페이지수 / 현재 페이지수)*100) /100으로 수정해주면 소수점 아래가 모두 삭제됩니다.

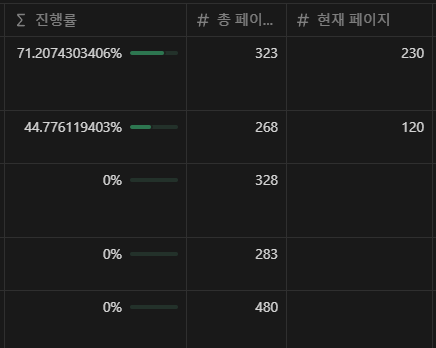
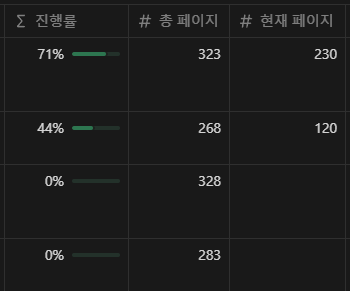
결과 화면은 다음과 같습니다.


* floor() 함수는 반올림 없이 정수만 반환하는 함수입니다.
'雜同散異' 카테고리의 다른 글
| [ Excel ] 엑셀에서 방향키를 누르면 스크롤이 될때 해결 방법 (0) | 2024.08.10 |
|---|---|
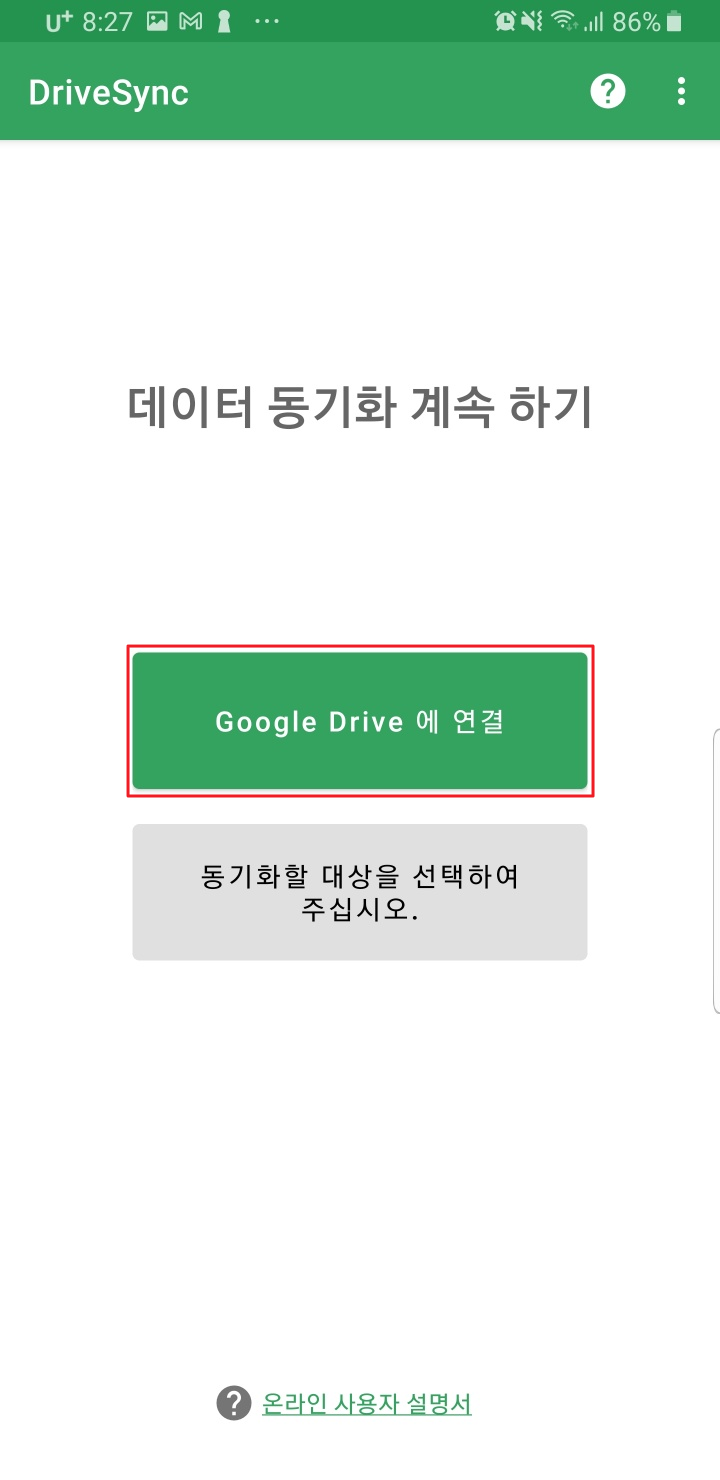
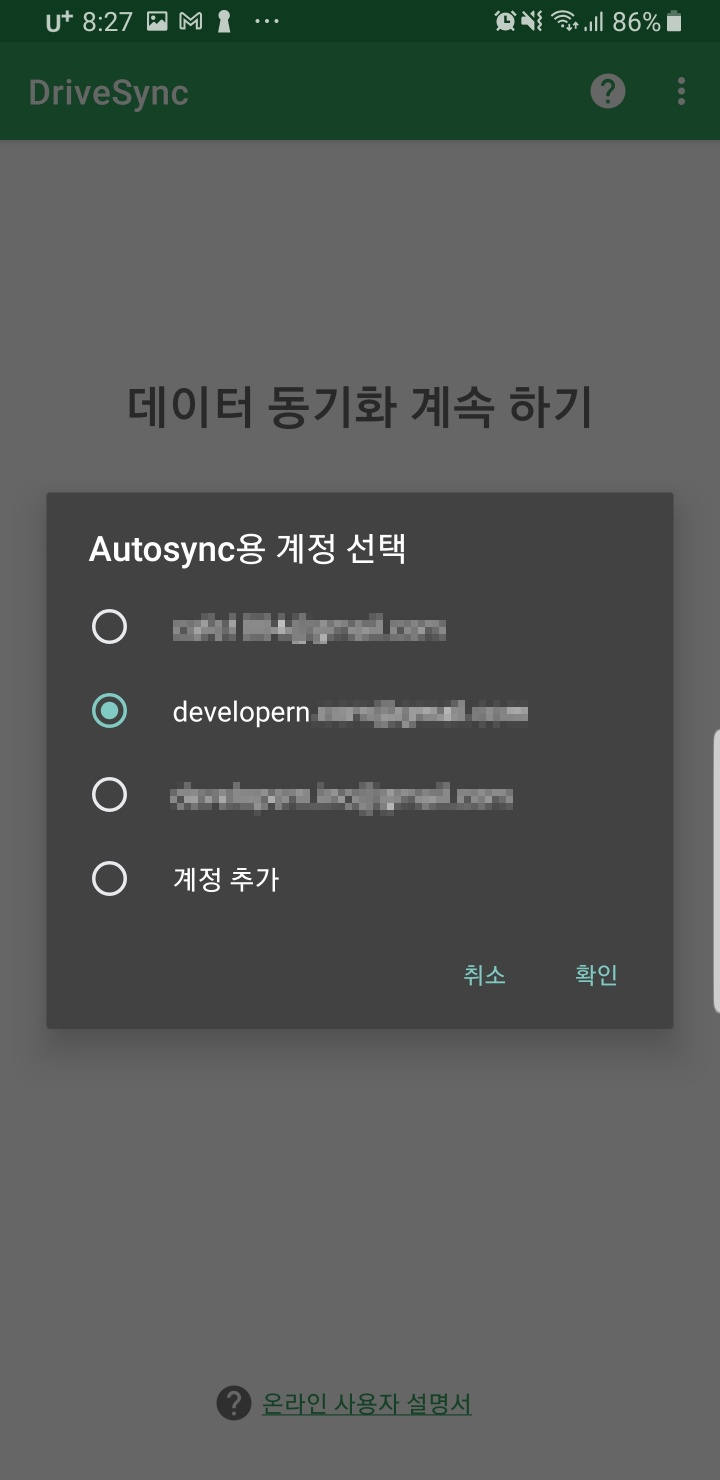
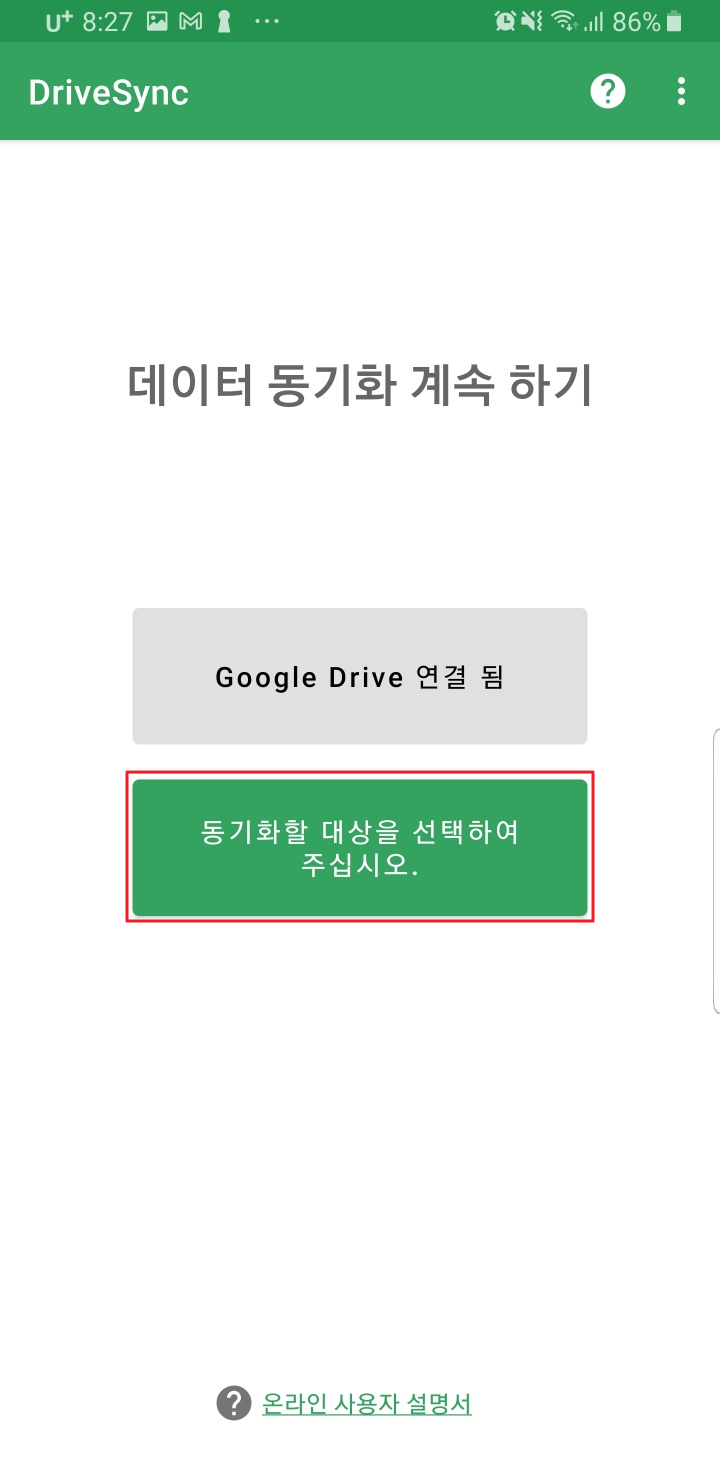
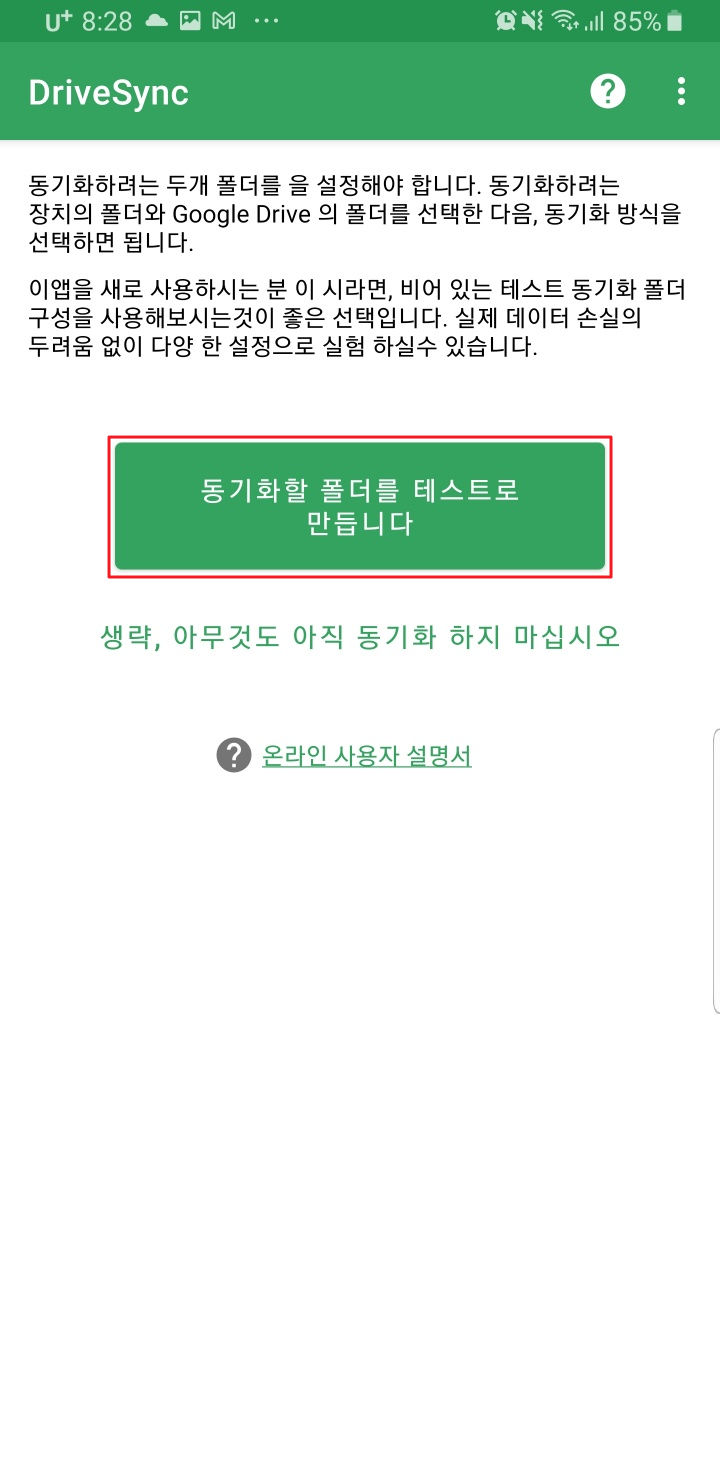
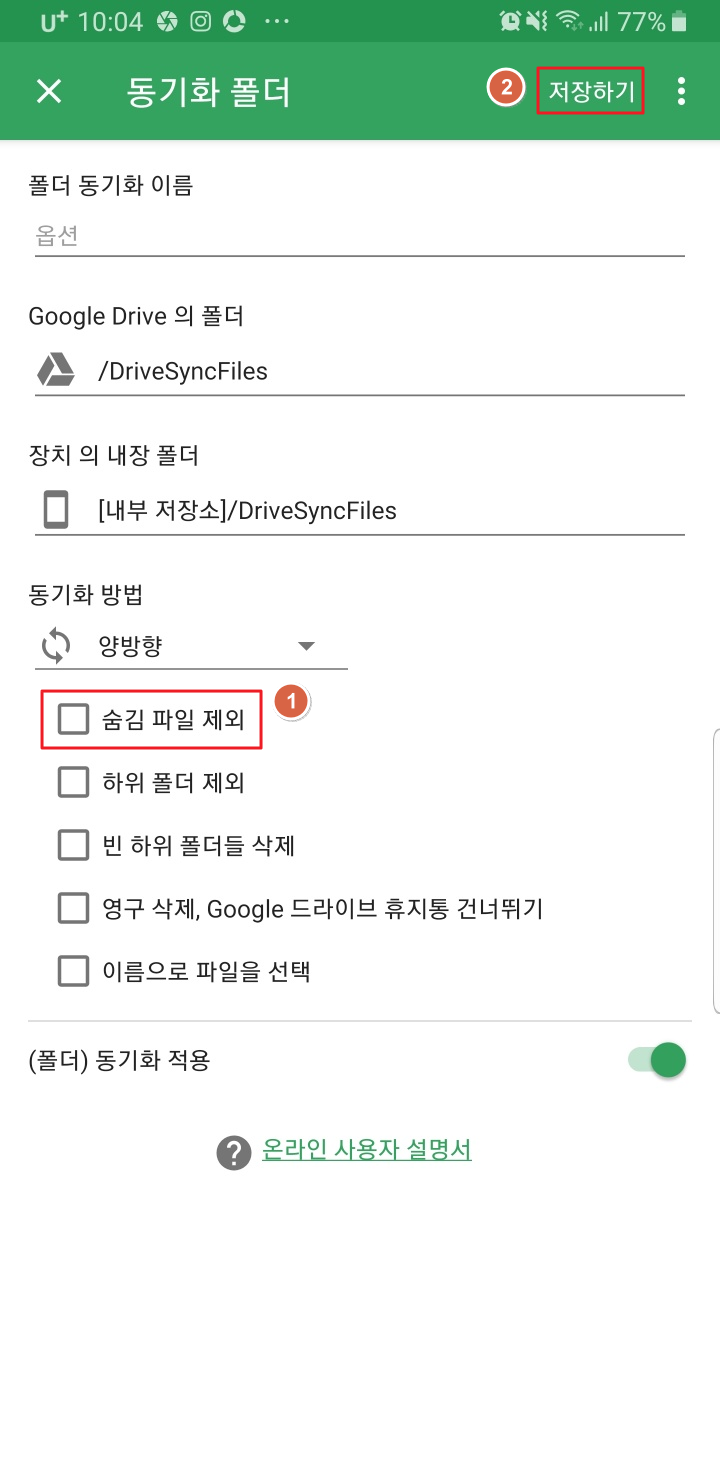
| [ Obsidian ] 옵시디안 구글 드라이브로 동기화 하는 방법 (0) | 2024.07.23 |
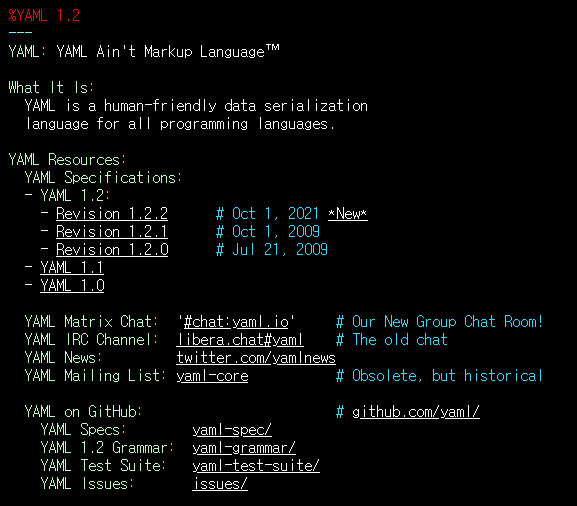
| yaml 과 yml 무엇을 사용해야 할까? (0) | 2024.07.06 |
| [ VLC 미디어 재생기 ] 동영상 계속 이어서 재생하기 설정 방법 (0) | 2024.06.24 |
| [ Dummy Data ] 더미 데이터(가짜데이터)를 간단하게 만들어 주는 사이트 (2) | 2024.01.13 |
| [ YouTube ] 유튜브 쇼츠(Shorts) 파워포인트 탬플릿 만드는 방법 (0) | 2024.01.11 |
| [ tistory ] 티스토리에 D2Coding 설정하는 방법 (2) | 2023.12.28 |
| [ Office 365 ] 오디날 오류로 오피스 프로그램이 갑자기 실행되지 않을 때 해결 방법 (0) | 2023.11.22 |