cafe24에서는 더 이상 WebMysql을 지원하지 않는다.
이제는 호스팅 가입자가 직접 접속할 수 있는 방법을 적용해야만 한다.
다행이 cafe24에서는 그 대표적인 방법 3가지를 제시하고 있다.
다음은 cafe24에서 제공하는 FAQ 링크이다.
- 호스팅 계정에 phpMyAdmin 직접 설치하여 접속
[FAQ > 카페24 호스팅 계정에 phpMyAdmin 설치하기]를 확인 후 설정하세요. - ssh 콘솔에서 MySQL 직접 접속
[FAQ > ssh로 접속하여 MySQL DB에 접속하기]를 확인 후 설정하세요. 외부 IP 접근설정 기능과 MySQL 클라이언트 설치를 이용한 DB 접속[FAQ > heidisql와 MySQL 외부 IP 접근 설정을 이용하여 DB 접속하기]를 확인 후 설정하세요.
'雜同散異' 카테고리의 다른 글
| [ 곰플레이어 ] 책갈피 사용법 (0) | 2020.04.27 |
|---|---|
| [ MVC Structure ] Model-View-Controller 구조 패턴의 이해 (0) | 2020.04.27 |
| [ Premiere ] 프리미어 프로 한글 메뉴 영어로 바꾸는 방법 (0) | 2020.03.05 |
| [ Font ] 무료 글꼴, 코딩 글꼴부터 디자인 글꼴까지 총정리 - 최종 업데이트 2020.02.25 (0) | 2020.02.25 |
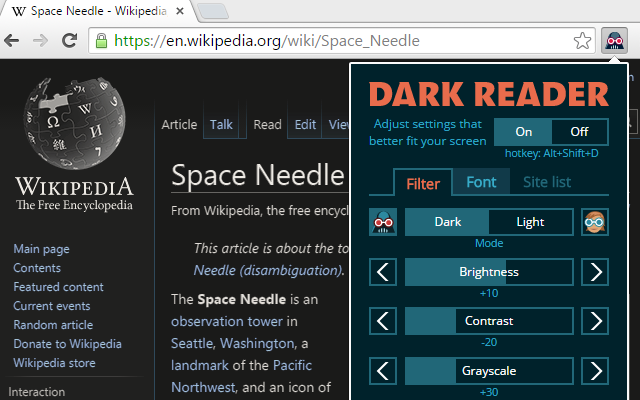
| [ Chrome ] 웹사이트를 다크 모드로 보는 방법 (0) | 2019.12.26 |
| GET과 POST 의 차이점 및 특징 (0) | 2019.12.05 |
| [ MySQL ] root 패스워드 정책 및 패스워드 설정 (0) | 2019.11.30 |
| [ Bookmark ] Online File Convert - convert.com (0) | 2019.11.12 |